Von Stolpersteinen und Edelsteinen: Der Weg zu einem starken Webshop am Beispiel der Schmuckmarke collet jewellery
Websites und Webshops gibt es heutzutage wie Sand am Meer, das Internet ist übersäht mit Angeboten. Wie kann man da noch am Markt herausstechen und erfolgreich sein? Im Wesentlichen mit Individualität und starker Performance. Aber: Ein individueller und performanter Webshop, der nicht von der Theme-Stange kommt, ist nicht mal eben so dahingebastelt. Es braucht eine gute Planung und viel Liebe zum Detail, um Nutzern ein aufregendes Shopping-Erlebnis zu bieten und ihre Aufmerksamkeit zu binden. Um das zu erreichen, muss man auf dem Weg zum erfolgreichen Webshop also auf einige Stolpersteine achten. Welche das aus unserer Sicht sind und wie wir sie auf Basis des Shopystems von OXID zu Edelsteinen gemacht haben, zeigen wir euch im folgenden Blogbeitrag am Beispiel der Schmuckmarke collet jewellery.
First things first! Die Vorarbeiten
Nachdem grundlegende Kernelemente wie die spezifische Zielgruppe, die Analyse von Mitbewerbern und die visuelle Sprache fixiert wurden, konnte es mit dem Webshop- Projekt losgehen. Ohne einen Brand Guide, der detailliert und klar formuliert, wie das Corporate Design in seinen Grundkomponenten umzusetzen ist, geht es allerdings nicht. Wer einen einheitlichen Markenauftritt über verschiedene Kanäle hinweg garantieren möchte, kommt nicht an einer eindeutigen Visual Identity, die sich aus der Brand Identity ableitet, vorbei. Wir erleben häufig, dass dieses Marken-Fundament beim Launch eines Webshops nicht oder nur teilweise vorhanden ist. Natürlich lässt sich ein E-Commerce-Projekt auch ohne diesen Styleguide aufsetzen, der Anspruch an eine konsistente Markenführung ist dann allerdings ein anderer.
Bei collet jewellery haben wir genau das im ersten Stepp getan: eine Brand Identity mit einer klaren Markenstory, einem individuellen Markenkern und einer visuellen Sprache entwickelt, die das innovative Schmucksystem mit der Botschaft "be you – be unique" eindeutig unterstreicht. Erst nachdem wir die Corporate Identity inklusive dem Corporate Design kreiert hatten, sind wir in das eigentliche Webshop-Projekt gestartet. Dazu wurden in einem Kick-Off-Workshop verschieden Aspekte wie Ziele, technische Voraussetzungen, Shopsystem, Aufbereitungsstatus und Qualität von Produktdaten und Texten, Anbindung von Drittsystemen, funktionale Wünsche, Betreuung und Wartung, Timing und Projektplanung, Verantwortlichkeiten und vieles mehr diskutiert und fixiert.

UX oder Usability? Am besten Beides!
Für den Erfolg deines Webshops spielen zwei Begriffe eine zentrale Rolle: User Experience (UX) und Usability. Auch wenn sie ähnlich klingen mögen, haben sie unterschiedliche Bedeutungen und spielen eine entscheidende Rolle bei der Schaffung eines großartigen Einkaufserlebnisses. Wir erleben nicht selten, dass einer der beiden Begriffe beim Aufsetzen eines Webshops das Nachsehen hat. Das führt im Ergebnis zu Webshops, die hinter ihrem Potenzial zurückbleiben.
Aber nochmal zur Klärung: Bei der User Experience dreht es sich um die Gesamterfahrung, die ein Benutzer beim Besuch eines Webshops macht. Es geht darum, wie Besucher sich fühlen, wie sie mit dem Shop interagieren und ob sie ihre Ziele erreichen können. UX ist wie die Persönlichkeit eines Shops – sie beeinflusst das emotionale Engagement und die Beziehung zwischen dem Besucher und dem Shop. Eine positive UX führt zu zufriedenen und treuen Kunden, während eine schlechte UX das genaue Gegenteil bewirkt.
Die Usability hingegen konzentriert sich auf die Benutzerfreundlichkeit des Webshops. Sie befasst sich damit, wie einfach und effektiv ein Besucher seine Ziele erreichen kann – sie ist wie die Benutzerführung eines Shops. Ein gut gestalteter Webshop mit hoher Usability ermöglicht es Besuchern, sich mühelos durch Produktkategorien zu navigieren, Produkte zu finden, den Checkout-Prozess abzuschließen und sich insgesamt wohl und sicher zu fühlen. Die UX betont also das emotionale Erlebnis des Benutzers, während sich Usability mehr um die Funktionalität und Benutzerführung dreht. Beide sind jedoch gleichermaßen wichtig, denn: Eine großartige UX und Usability bedeuten mehr zufriedene Kunden und höhere Konversionsraten.
Um die UX und die Usability in einem Webshop zu verbessern, ist es wichtig, die Bedürfnisse und Erwartungen der Zielgruppe zu verstehen. Eine gründliche Benutzerforschung und Analyse ermöglichen es, die Benutzerreise zu optimieren, relevante Inhalte bereitzustellen und das Design intuitiv zu gestalten. Klare Navigation, gut lesbare Texte und ansprechende visuelle Elemente sind nur einige der Aspekte, die berücksichtigt werden sollten.
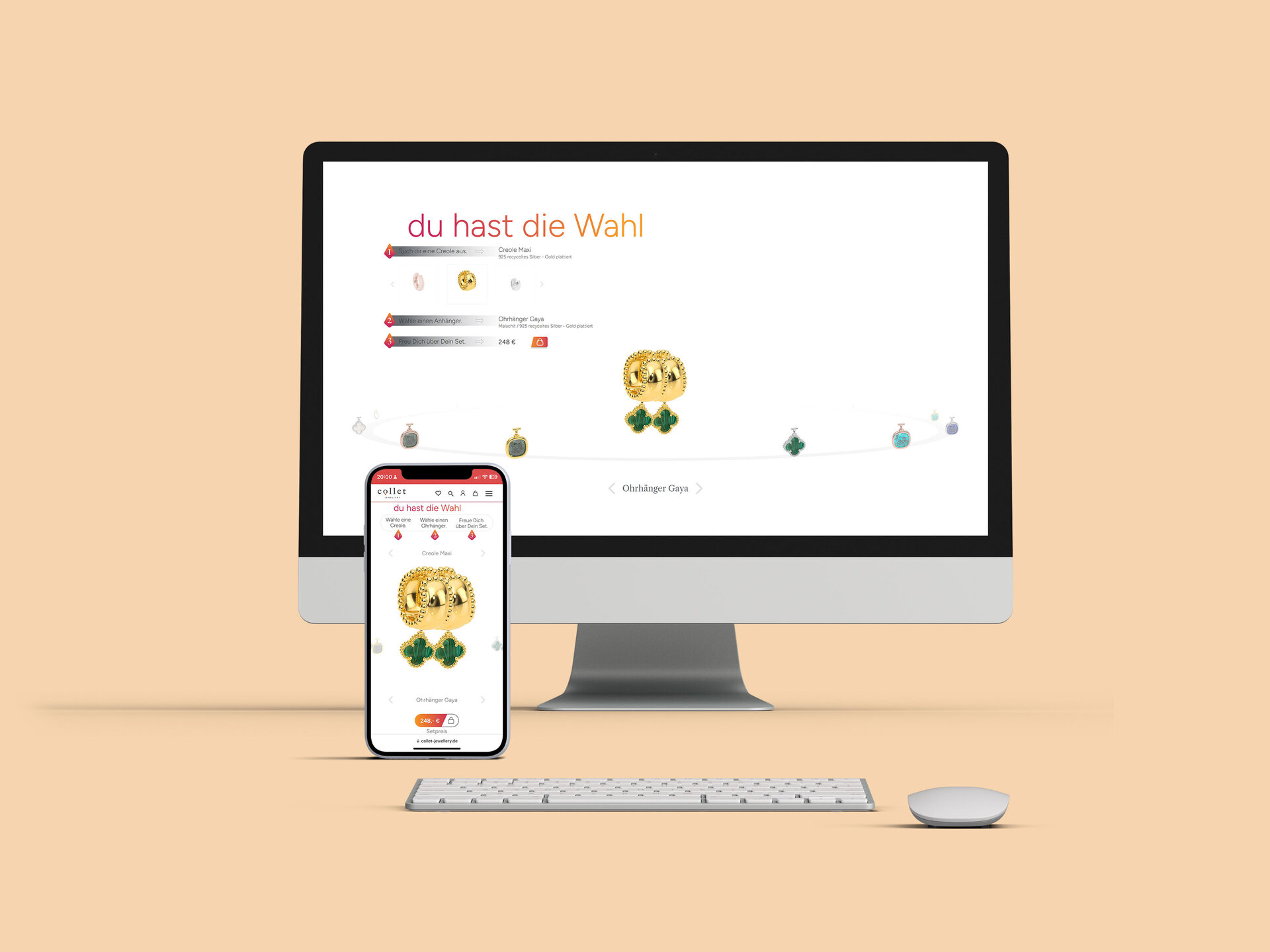
Bei collet jewellery sind wir genau diesen Weg gegangen: Im ersten Analysestepp haben wir mit der potenziellen Zielgruppe in Fokusgruppeninterviews herausdestilliert, welche funktionellen und ästhetischen Erwartungen und Wünsche an einen Webshop gestellt werden. Dabei stellte sich zum Beispiel schnell heraus, dass mit Produkten überladene Homeseiten eher zur Überreizung und Ablenkung als zu gewünschter Interaktion führen. Zudem wünschte sich die Zielgruppe mehr direkt sichtbare Background-Infos zur Gründerin, da Schmuckmarken häufig kühl und wenig persönlich auftreten. Deshalb haben wir uns im Design für eine Mischung aus Übersichtlichkeit und Persönlichkeit entschieden: ausgewählte Highlight-Ohrringe und Ohrhänger sowie Storytelling für die emotionale Bindung.
Hosting: Das technische Zuhause deines Webshops
Eine große Herausforderung besteht darin, die richtige Hosting-Lösung zu finden, die den Bedürfnissen deines Webshops gerecht wird. Du musst Faktoren wie die erwartete Besucherzahl, die Datenbankanforderungen, die Speicherkapazität und die Skalierbarkeit berücksichtigen. Es ist wie das Finden des perfekten Zuhauses für deinen Webshop, in dem er schnell und effizient arbeiten kann.
Die Sicherheit ist ein weiterer wichtiger Aspekt. Ein Webshop beinhaltet oft sensible Informationen wie Zahlungsdaten und persönliche Kundeninformationen. Die Sicherheit dieser Daten sollte oberste Priorität haben. Ein gutes Hosting bietet Sicherheitsmechanismen wie SSL-Zertifikate, Firewalls und regelmäßige Backups, um sicherzustellen, dass deine Daten geschützt sind und deine Kunden sich sicher fühlen können.

Apropos Geschwindigkeit und Leistung: Ein schlechtes Hosting kann zu langen Ladezeiten führen, was zu Frustration bei den Besuchern und zu einem höheren Absprungrisiko führt. Schnelle Ladezeiten sind entscheidend, um die Aufmerksamkeit der Kunden zu halten und das Einkaufserlebnis reibungslos zu gestalten. Darüber hinaus belohnt Google schnelle Ladezeiten als einen Faktor von vielen in seinem Algorithmus zu Ermittlung der Search Engine Ranking Position. Ebenso solltest du auf den Aspekt der Skalierbarkeit achten, denn: Wenn dein Webshop erfolgreich ist, möchtest du sicherstellen, dass das Hosting flexibel genug ist, um mit dem Anstieg des Datenverkehrs und der Anzahl der Besucher Schritt zu halten. Ein gutes Hosting ermöglicht es dir, deine Ressourcen bei Bedarf problemlos zu erweitern, ohne dass dein Webshop dadurch beeinträchtigt wird.
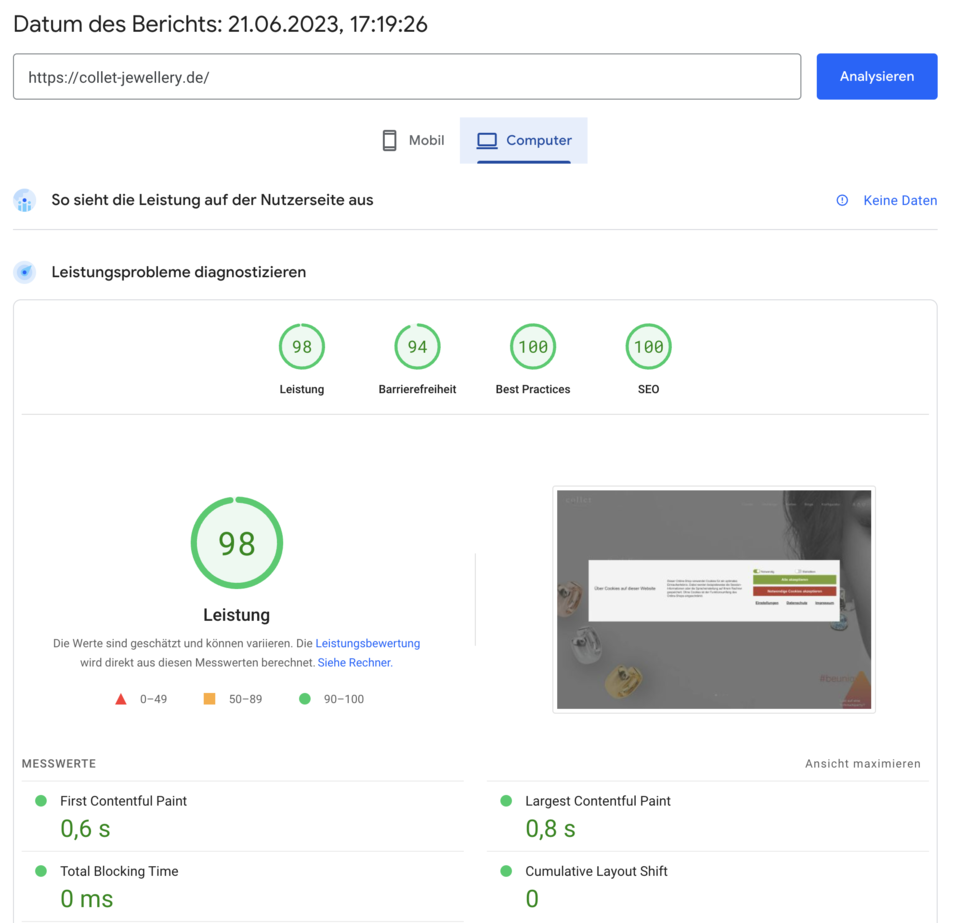
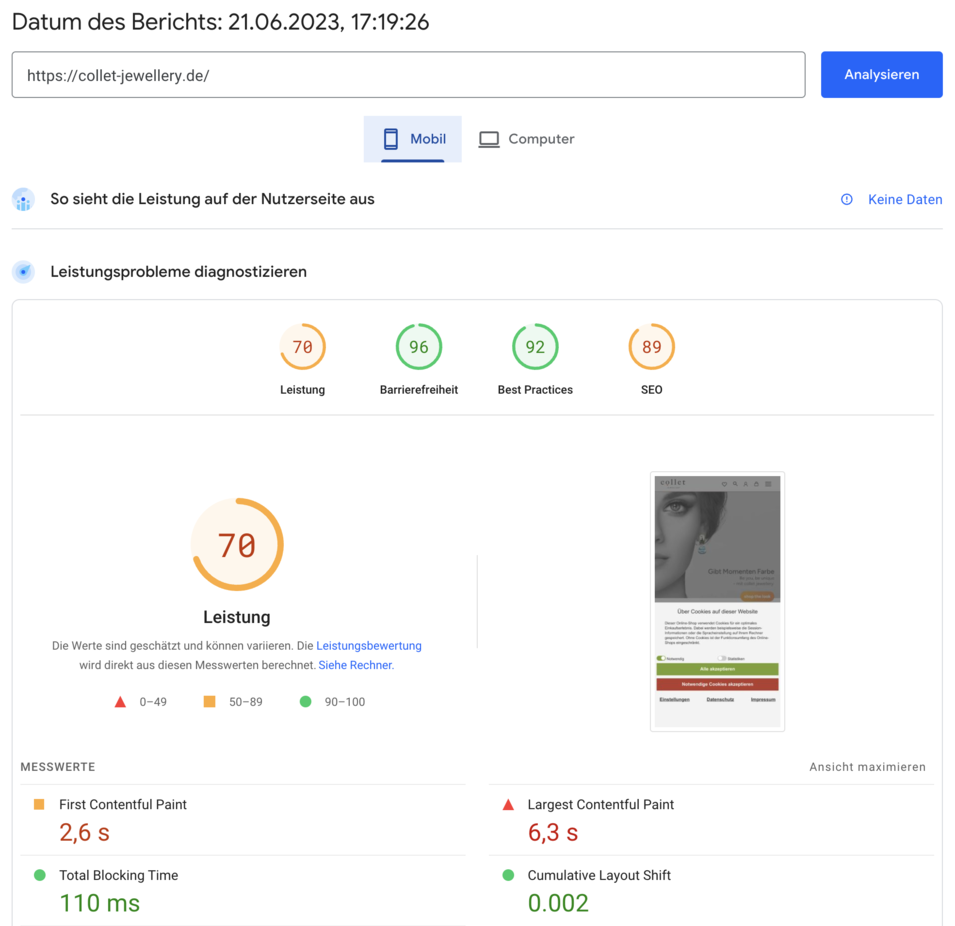
Ein solides Hosting ist also wie das Fundament eines Hauses. Es bildet die Grundlage für einen reibungslosen Betrieb deines Webshops. Bei collet jewellery setzen wir deshalb auf einen eigenen Linux-Server mit den Spezifikationen 10 CPU vCore, 48 GB RAM und 1.500 GB NVMe SSD. Damit sind wir flexibel genug, um zu Skalieren und gleichzeitig eine starke Performance liefern zu können. Die Performance-Indikatoren über den Check bei Google Lighthous bestätigen uns, dass wir mit dem Webshop auf dem Desktop im grünen Bereich unterwegs sind. Mobil haben wir noch etwas Luft nach oben.


Responsive? Der Fluch für jeden Entwickler
Smartphones und Tablets sind in unserer Welt unerlässlich geworden. Für digitale Anwendungen bedeutet das, dass sie auf verschiedenen Bildschirmgrößen und Gerätetypen optimal angezeigt werden müssen. Das gilt natürlich auch für Webshops, denn so entsteht immer eine optimale Benutzererfahrung – UX und Usability lassen grüßen. Ständiges scrollen, zoomen und horizontal navigieren, um Inhalte anzuzeigen oder Aktionen auszuführen, führt hingegen zu Frustration und einem negativen Einkaufserlebnis. Im Ergebnis bedeutet das wiederum höhere Absprung- oder Abbruchraten, ergo entgangener Umsatz.
Zudem hat Responsive Design einen enormen Einfluss für die Suchmaschinenoptimierung (SEO). Websites, die nicht responsiv sind, werden in den Suchergebnissen herabgestuft, die Sichtbarkeit deines Webshops leidet also enorm unter fehlendem Responsive Design. Und auch aus ganz simplen geschäftlichen Gründen sollte man auf Responsive Design setzen: Durch die Optimierung des Webshops für mobile Geräte werden schlichtweg potenziell mehr Kunden erreicht, denn die mobile Nutzung und der Einkauf über Smartphones und Tablets haben in den letzten Jahren stark zugenommen.
Für Webentwickler hingegen ist das Thema nicht immer ein Spaziergang im Park und nervt mehr, als dass es Freude bereitet. Ohne gründliche Planung und Zusammenarbeit mit Entwicklern bereits während der Phase der Screendesignentwicklung, geht der Schuss häufig nach hinten los. Denn dann beginnt das Geflicke und die Schusterei, um Inhalte und Layouts nachträglich so anzupassen, dass sie auf jede Bildschirmgröße passen – effizient ist die Arbeit dann nicht mehr.
Eine weitere Herausforderung sind die unterschiedlichen Betriebssysteme und Browser, die Webentwickler berücksichtigen müssen. Jeder Browser hat seine eigenen Eigenheiten und Interpretationen von HTML, CSS und JavaScript. Das bedeutet, dass eine Website auf verschiedenen Browsern möglicherweise unterschiedlich gerendert wird. Webentwickler müssen sicherstellen, dass ihre Websites auf den gängigen Browsern und Betriebssystemen reibungslos funktionieren und konsistent aussehen. Dazu gehört auch, dass Webshops schnell geladen werden sollten, unabhängig vom Gerät oder der Internetverbindung des Benutzers. Bilder und andere Medien müssen optimiert werden, um die Ladezeiten zu minimieren und das Benutzererlebnis nicht zu beeinträchtigen. Webentwickler müssen Techniken wie Lazy Loading, Caching und Komprimierung verwenden, um die Performance der Website zu optimieren.
Zu guter Letzt darf man die Herausforderungen der Content-Anordnung nicht unterschätzen. Auf kleineren Geräten muss der Inhalt oft neu angeordnet und priorisiert werden, um eine optimale Lesbarkeit zu gewährleisten. Dies kann bedeuten, dass einige Inhalte auf kleineren Bildschirmen gekürzt oder in andere Abschnitte verschoben werden müssen. Die Kunst besteht darin, den Inhalt so anzupassen, dass er auf jeder Bildschirmgröße ansprechend bleibt und die Benutzer dennoch die relevanten Informationen erhalten.
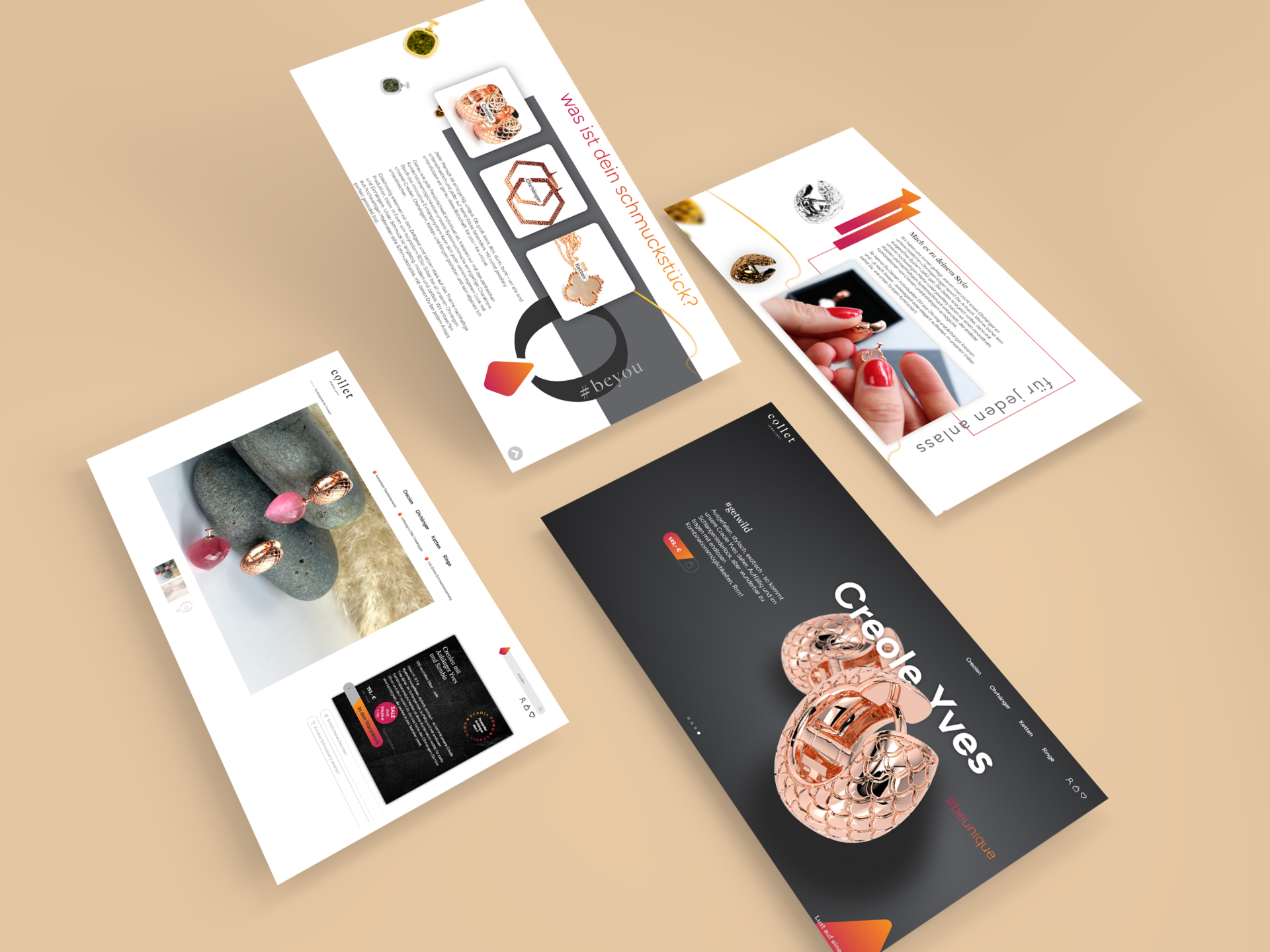
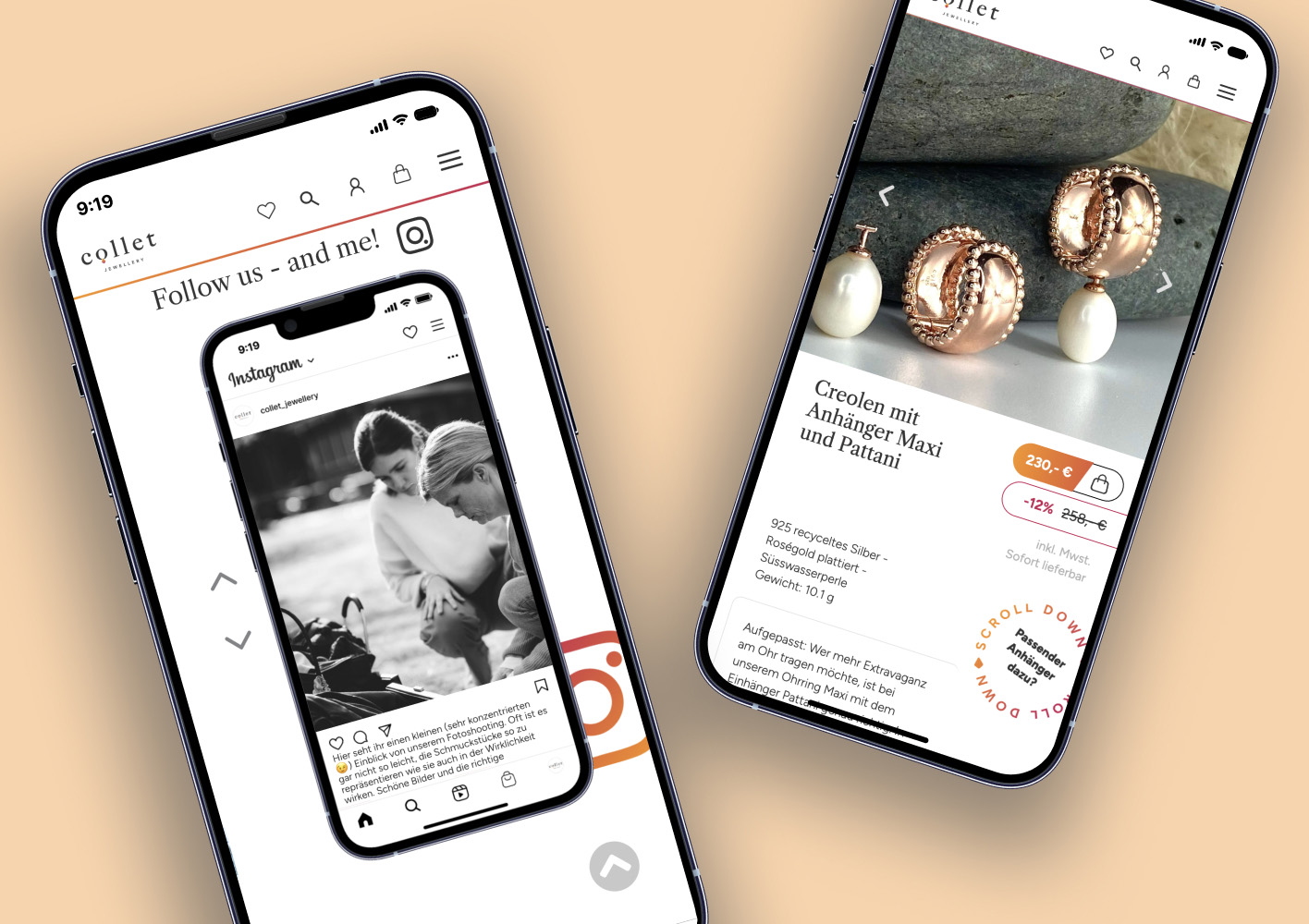
Bei collet jewellery haben wir uns im Responsive Design für den Ansatz entschieden, für drei Auflösungsgrößen zu optimieren und daraus die Zwischengrößen abzuleiten. Konkret heißt das, das wir für Desktop und mobile (jeweils Smartphone und Tablet) konkrete Screendesigns entwickelt und Content sowie Effekte entsprechend angepasst haben. So haben wir beispielsweise beim Smartphone darauf verzichtet den Landscape-Modus aufzubauen, denn im Querformat schaut sich kaum jemand noch Webseiten und Webshops an – das bestätigte übrigens auch die Fokusgruppe. Besonderes Augenmerk legten wir hingegen auf den Portraitmodus bei Tablet und Smartphone, da dies die wesentlichen Gerätegrößen der Zielgruppen von collet jewellery sind. Ebenso achteten wir darauf, dass bei mobile einerseits möglichst viel von den in der Einleitung genannten Säulen Persönlichkeit und Individualität erhalten blieb und andererseits das Einkaufserlebnis emotional getriggert wird. Funktional ist der Shop auf allen Endgeräten natürlich identisch.

Optimal integriert: Drittsysteme anbinden
Die Anbindung von Drittsystemen wie ERP-Systemen (Enterprise Resource Planning) oder PIM-Systemen (Product Information Management) an einen Webshop kann eine technische große Herausforderung darstellen und mitunter viel Zeit fressen. Diese Systeme spielen eine entscheidende Rolle bei der Verwaltung und Optimierung von Geschäftsprozessen in Unternehmen. Ein Webshop hingegen ermöglicht den Verkauf von Produkten oder Dienstleistungen über das Internet. Die Integration dieser Systeme eröffnet Unternehmen zahlreiche Möglichkeiten, ihre Betriebsabläufe zu verbessern und die Kundenerfahrung zu optimieren. Eine der großen Herausforderungen bei der Anbindung von Drittsystemen an einen Webshop besteht darin, die verschiedenen Datenformate und -strukturen der Systeme miteinander zu vereinen. ERP-Systeme und PIM-Systeme haben oft spezifische Datenmodelle, die sich von den Datenstrukturen eines Webshops unterscheiden können. Um eine reibungslose Kommunikation zwischen den Systemen zu gewährleisten, müssen die Daten entsprechend transformiert und angepasst werden. Das erfordert eine genaue Analyse der Datenstruktur und die Implementierung geeigneter Konvertierungsmechanismen.
Eine weitere Hürde ist die Synchronisation der Daten zwischen den Systemen. Die Daten in einem ERP- oder PIM-System ändern sich kontinuierlich, beispielsweise wenn neue Produkte hinzugefügt werden oder Lagerbestände aktualisiert werden. Diese Änderungen müssen in Echtzeit oder in regelmäßigen Intervallen in den Webshop übertragen werden, um sicherzustellen, dass Kunden stets Zugriff auf aktuelle Informationen haben. Zur Synchronisierung sind also leistungsfähige Schnittstellen und Datenbankstrukturen erforderlich.
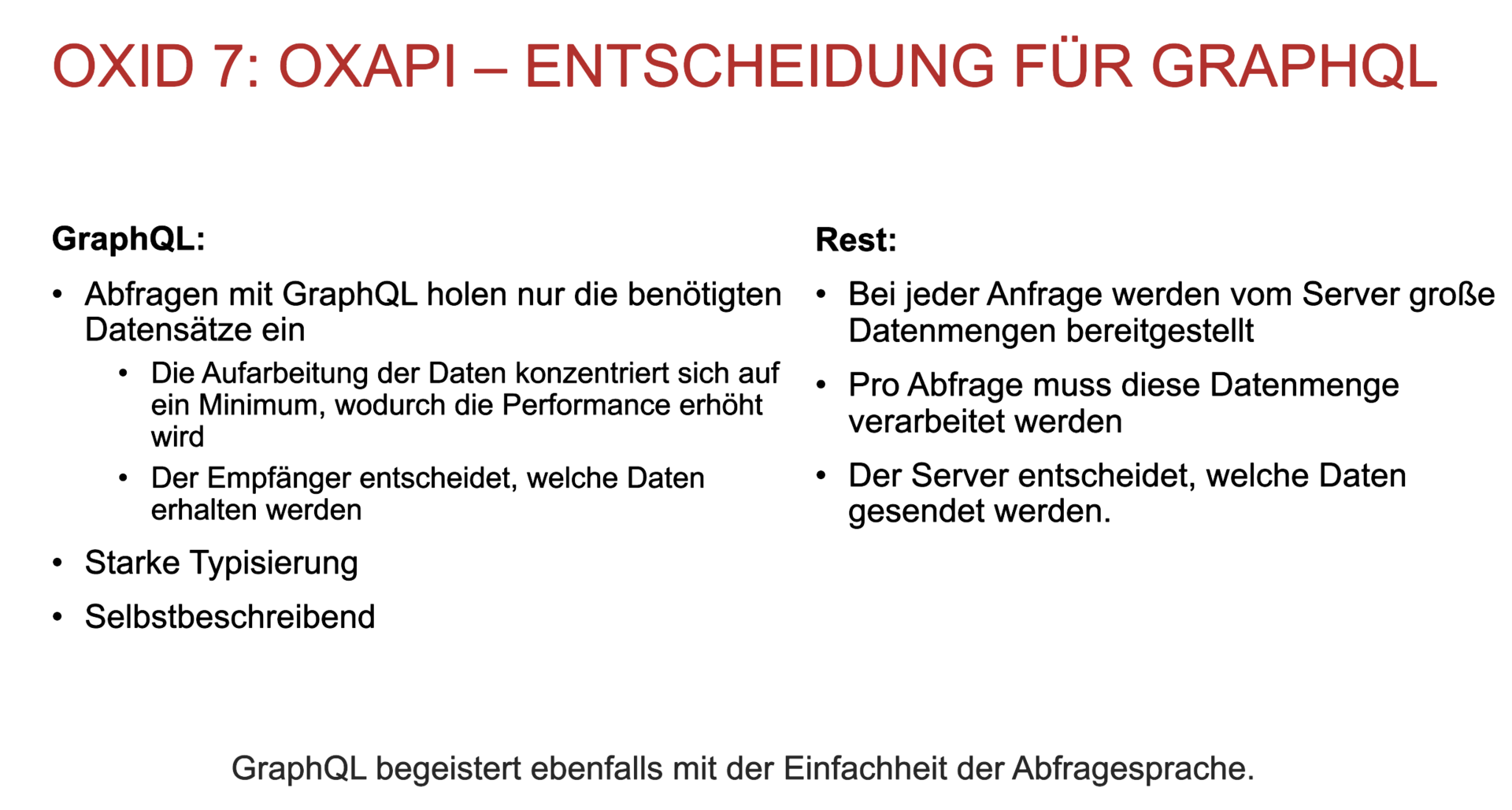
Auch das Thema Performance-Einbußen kann zu einem Stolperstein bei der Anbindung von Drittsystemen werden. Wenn ein Webshop mit einem ERP- oder PIM- System verbunden ist, müssen beide Systeme effizient zusammenarbeiten, um schnelle Antwortzeiten und nahtlose Benutzererfahrung zu gewährleisten. Dies erfordert eine optimale Konfiguration der Serverinfrastruktur, die Verwendung von Caching-Mechanismen und die Implementierung effizienter Datenbankabfragen. Bei collet jewellery binden wir in Kürze ein ERP-System an und wir sind zuversichtlich,
dass dies mit dem Feature OXID GraphQL API – im Vergleich zu deutlich ineffizienteren RESTful-Diensten – unproblematisch implementierbar ist.

Echte Eyecatcher: Ein Webshop ist nur so gut wie sein Bildmaterial
Neben den vielen technischen Details bringt eine Sache einen Schmuck-Webshop oder eine Website wirklich zum Strahlen: Realistische Produktrenderings und erstklassige Fotos. Und genau darin liegt auch eine der größten Herausforderungen: die Schönheit und Einzigartigkeit von Schmuckstücken online darzustellen. Schmuck ist ein visuell hoch ansprechendes Produkt, in dem es elementar auf Lichtbrechung, Glanz und die Farbgebung ankommt. Um diese visuelle Pracht einzufangen, müssen Produktrenderings realistisch und detailgetreu sein. Es erfordert sorgfältige Planung, hochwertige Fotografie oder 3D-Rendering-Techniken, um die Brillanz der Schmuckstücke zum Ausdruck zu bringen. Von der richtigen Beleuchtung bis zur Texturwiedergabe erfordert es Fachwissen und Erfahrung, um die Schönheit des Schmucks wirklich zum Leuchten zu bringen. Die wichtigste Bedeutung realistischer Produktrenderings liegt darin, potenziellen Kunden ein genaues Bild davon zu vermitteln, wie der Schmuck in der Realität aussieht. Da Schmuck oft teuer ist und eine emotionale Bedeutung hat, müssen Kunden ein hohes Vertrauen in das Produkt haben, bevor sie einen Kauf tätigen. Realistische Renderings ermöglichen es Kunden, die feinen Details, die Qualität des Materials, den Glanz der Edelsteine und die Gesamtästhetik des Schmucks zu sehen. Dieses Vertrauen ist entscheidend für den Erfolg eines Schmuck-Webshops.
Ein weiterer Vorteil realistischer Produktrenderings besteht darin, dass sie es dem Kunden ermöglichen, den Schmuck aus verschiedenen Blickwinkeln zu betrachten – sofern ein 3D-Feature im Shop integriert ist. Durch die Interaktivität und die Möglichkeit, den Schmuck zu drehen und zu zoomen, kann der Kunde ein umfassendes Verständnis für das Produkt entwickeln. Dadurch entsteht ein interaktives und immersives Einkaufserlebnis, das die Bindung zum Kunden stärkt.
Realistische Produktrenderings sind also ein essenzieller Treiber für einen erfolgreichen Schmuck-Webshop. Bei collet jewellery haben wir ziemlich viel ausprobiert – von der Handykamera bis hin zu hochwertigen Renderings. Das hat viel Nerven und Zeit gekostet. Letztlich haben wir uns für beide Formaten entschieden: Renderings und professionelle Produktfotos. So lässt sich Realität und Detailtreue sehr gut miteinander verbinden und der User erhält einen umfassenden Blick auf das Schmuckstück. Zudem nutzen wir die Renderings gleichzeitig für unseren Konfigurator, über den sich Kunden individuell ihre Kombination zusammenstellen können.

Ganz individuell: Unser Produktkonfigurator
Produktkonfiguratoren sind geniale Tools und bieten zahlreiche Benefits, um das Einkaufserlebnis deiner Kunden auf ein ganz neues Level zu heben. Ein großer Vorteil von Produktkonfiguratoren ist die Möglichkeit, individualisierte Produkte anzubieten. Kunden können ihre eigenen einzigartigen Variationen und Kombinationen erstellen, um ein Produkt nach ihren persönlichen Vorlieben und Bedürfnissen anzupassen. Das steigert die Kundenbindung und erhöht die Wahrscheinlichkeit eines Kaufs.
Ein weiterer Vorteil ist die Visualisierung der Produktanpassungen. Produktkonfiguratoren ermöglichen es den Kunden, in Echtzeit zu sehen, wie sich ihre Auswahl auf das endgültige Produkt auswirkt. Dies verbessert das Kundenerlebnis, da sie eine genaue Vorstellung davon bekommen, wie das personalisierte Produkt aussehen wird. Es erzeugt auch ein hohes Maß an Vertrauen und reduziert Rücksendungen aufgrund von Missverständnissen oder unerwarteten Ergebnissen.
In technischer Hinsicht können Produktkonfiguratoren in verschiedenen Programmiersprachen entwickelt werden, abhängig von den Anforderungen des Webshops und den vorhandenen Technologien. Beliebte Programmiersprachen sind JavaScript, HTML5 und CSS für die Frontend-Entwicklung. Für die Backend- Entwicklung könnten Sprachen wie PHP, Python oder Ruby verwendet werden, um die Logik und die Datenverarbeitung zu handhaben. Es gibt auch spezialisierte Frameworks und Bibliotheken wie Three.js oder React.js, die bei der Erstellung von 3D-Visualisierungen und interaktiven Elementen hilfreich sein können.
Bei der Programmierung von Produktkonfiguratoren gibt es einige wichtige Dinge zu beachten. Hier sind ein paar Punkte, die du im Auge behalten solltest:
- Benutzerfreundlichkeit: Der Konfigurator sollte intuitiv und einfach zu bedienen sein. Eine klare Benutzerführung und ein übersichtliches Design sind entscheidend, um Kundenfrust zu vermeiden und ein nahtloses Konfigurationserlebnis zu bieten.
- Performance: Die Ladezeiten des Konfigurators sollten optimiert werden, um sicherzustellen, dass er reaktionsschnell ist. Lange Ladezeiten können Besucher abschrecken und zu einem erhöhten Absprungrisiko führen.
- Validierung: Es ist wichtig sicherzustellen, dass die vom Kunden ausgewählten Optionen und Kombinationen gültig sind und mit den Produktionsmöglichkeiten übereinstimmen. Eine sorgfältige Validierung der Eingaben hilft, Fehler und Probleme während des Bestellvorgangs zu vermeiden.
- Skalierbarkeit: Der Konfigurator sollte flexibel genug sein, um zukünftige Erweiterungen und Anpassungen zu ermöglichen. Es sollte einfach sein, neue Optionen, Produkte oder Funktionen hinzuzufügen, um mit den sich ändernden Anforderungen des Webshops Schritt zu halten.
- Sicherheit: Produktkonfiguratoren können sensible Daten wie persönliche Informationen oder Zahlungsdetails verarbeiten. Die Implementierung von Sicherheitsmaßnahmen wie Datenverschlüsselung und Datenschutzrichtlinien ist daher von großer Bedeutung, um die Privatsphäre der Kunden zu schützen.
Mit diesen Punkten im Hinterkopf kannst du einen großartigen Produktkonfigurator entwickeln, der das Einkaufserlebnis deiner Kunden aufpeppt und dir einen Wettbewerbsvorteil verschafft. Bei collet jewellery haben wir genau das getan: Der Kern des Schmucksystems ist die Individualisierbarkeit. Getreu dem Claim „be you – be unique“ kann sich jeder User sein eigenes Set zusammenstellen und sofort sehen, wie die Kombination wirkt. Unser Konfigurator funktioniert auf dem Desktop genauso wie mobile – wenngleich er auf dem Desktop besser zur Geltung kommt. Wir haben das Feature in JavaScript und CSS aufgebaut. Dabei hatten mir zwei Herausforderungen zu kämpfen: Vor allem die realistische Anzeige der Größen bei gleichzeitiger identischer Passung der Anschlüsse war nicht trivial. Ebenso sorgte die Dynamik für und die Anbindung an OXID für etwas Kopfzerbrechen, letztlich haben wir dazu ein eigenes Modul geschrieben. Für die Zukunft planen wir den weiteren Ausbau in Richtung eines 3D-Konfigurators sowie weiterer kleinerer Features.
Webinar "Von Stolpersteinen zu Edelsteinen in der Markenkommunikation"
Im Webinar "Von Stolpersteinen zu Edelsteinen in der Markenkommunikation" haben Marja und Stefan Collet darüber, welche Hindernisse und Stolpersteine beim Aufbau eines Onlineshops auftreten können und wie man sie in Edelsteine verwandelt. Sie haben offen und ehrlich offen von ihren Erfahrungen beim Aufbau von collet jewellery berichtet und dabei auch Fehler angesprochen, die ihnen so sicher nicht noch einmal unterlaufen. Hier geht's zur Aufzeichnung des Webinars!